Frontendové trendy 2024
📖 3 minuty
Technologie se vyvíjí každý den a je těžké se vyznat v tom, které novinky se začít učit a které zatím ještě nabírají na popularitě. Těchto 6 trendů ale rozhodně bude růst a bude po nich stále větší poptávka.
AI-assisted development
První trend asi nikoho nepřekvapí. Raketový růst AI nástrojů v roce 2023 se letos nebude zpomalovat. Naopak, budou se používat stále přesnější a specifičtější nástroje na jednotlivé fáze vývoje. Je díky nim možné bleskově navrhovat prototypy, automatizovat monotónní psaní kódu nebo nechat si napsat dokumentaci (hurá!).
Některé z populárních nástrojů jsou GitHub Copilot, Codium, Tabnine nebo Mutable.ai
Typescript
Už pár let si jako frontend developer bez Typescriptu neškrtnete. V posledních 6 letech se popularita Typescriptu ztrojnásobila!
Typescript nabízí vše co Javascript a k tomu možnosti typových anotací a deklarací, což zlepšuje dokumentaci a čitelnost kódu. Díky tomu se vývojář v codebase mnohem rychleji zorientuje. Největší výhodou je ale odhalování a hlavně přecházení chybám - napovídá při psaní kódu, kontroluje typy už při kompilaci a nedovolí, aby se nám do kódu propašoval neočekávaný vstup.
Proto i letos bude Typescript standardem a budete ho vídat v požadavcích práce více, než Javascript.
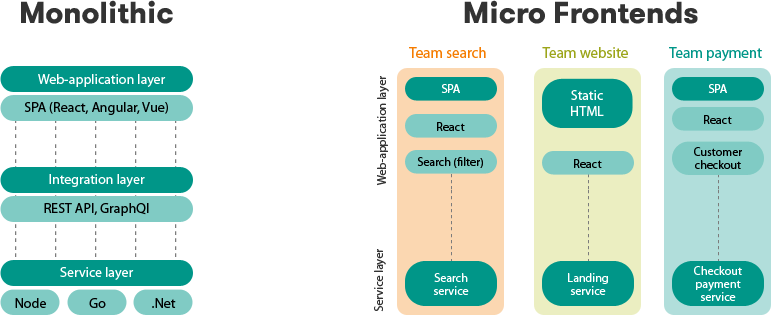
Mikrofrontendy
Velké a složité monolitní aplikace postupně nahrazují mikrofrontendy. Nový koncept webové architektury umožňuje rozdělit UI aplikace do menších nezávislých částí. Za každý mikrofrontend odpovídá jeden samostatný tým a díky tomu je vývoj rychlejší a komunikace efektivnější. Každý mikrofrontend může využívat jiné technologie i frameworky, které odpovídají potřebám.

HTMX
React nebo Vue jsou určitě šikovné frameworky. Ale občas je to takový kanón na vrabce. Je potřeba zakládat projekt, vyznat se v bundlerech, chápat lifecycle komponenty. V HTMX můžeme přidávat dynamiku přímo do HTML. Pomocí atributu hx- můžete fetchovat data, dělat upload, update i další interakci, kterou by normálně obsluhoval Javascriptový soubor.
Pomocí takového kódu můžete třeba načíst další stránku v tabulce dat:
<tr id="replaceMe">
<td colspan="3">
<button class='btn'
hx-get="/contacts/?page=2"
hx-target="#replaceMe"
hx-swap="outerHTML">
Load More...
<img
class="htmx-indicator"
src="/img/bars.svg">
</button>
</td>
</tr>
SSR a SSG
Pokud jste hledali práci jako Frontenďák v posledních dvou-třech letech, tak jste určitě slyšeli o server-side renderingu. SSR generuje na serveru obsah webových stránek, a to i na základě dynamicky na základě uživatelských informací. Při přohlížení stránek generovaných pomocí SSG (Static Site Generation) je stránka načtena už v průběhu build time a uložena jako statický soubor. Ten se potom uživateli načte rovnou z CDN a nemusí čekat na jeho vykreslení. Nejvíc se tyto koncepty zpopularizovaly v NextJS, ale v minulém roce se objevily React Server Components, které umožňují načítání a případné cachování komponent na serveru.
SSR a SSG jsou populární, protože nejen je načítání stránek mnohonásobně rychlejší přes různá zařízení a zlepšuje tak uživatelký zážitek, ale napomáhají také SEO (Search Engine Optimization), protože vyhledávače mají snazší přístup k obsahu stránek.
Webová přístupnost

Dávno pryč jsou časy, kdy byly weby kódovány přesně na šířku desktopu 1080px a nikdo nekontroloval, jestli jste zadali e-mail ve správném formátu. Webová přístupnost se netýká pouze lidí s postižením, ale jedná se často o situační potřebu - co když máte ruku v sádře, nebo jste v tmavém a hlučném prostředí? I pro takové případy je potřeba psát přístupné weby.
Vývojářům už neprojde psaní HTML pouze s divy a spany, formuláře bez labelů nebo tlačítka jako ikonky bez doplňujícího popisu. Pro kontrolu kontrastu barev se objevil nový standard, APCA (Accessible Perceptual Contrast Algorithm). Ten je od WCAG lepší v tom, že bere v potaz i velikost písma a to, která barva je pozadí a která písmo.
Shrnutí
Jak víte, programování se nejde “naučit”, jde se ho jen stále “učit”. To nebude rozdíl ani letos. Sledujte proto novinky z newslettrů nebo od svých oblíbených tvůrců. Můžu doporučit třeba Josh W. Comeau, Project a11y nebo blog Stefana Judis.